Portfolio: Wireframes
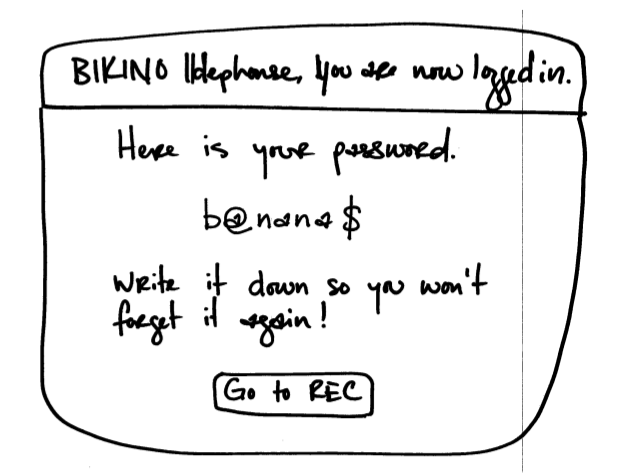
Sketching password recovery

Challenge:
Experiment with ways to accommodate users who were unaccustomed to online accounts.
Solution:
I started with sketched wireframes that were informal enough to comfortably discuss new ideas. Though this particular screen could never make it to production, it was valuable to consider in sketch form.
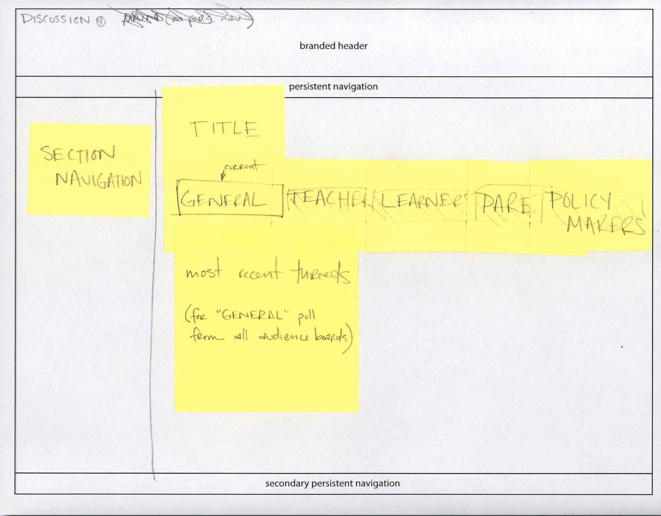
Sticky notes and collaboration

Challenge:
Teach information architecture concepts to my web counterpart in Rwanda.
Solution:
When he visited us in DC, we built sticky note wireframes together. The physicality and flexibility of the written sticky notes and printed page templates made the activity more interactive and inviting than if we had used a computer or a whiteboard.
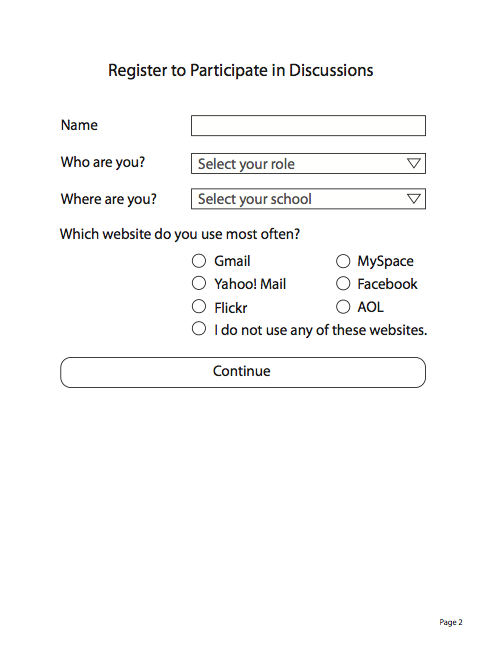
Vector images of registration

Challenge:
Create a registration process that would ease account creation for Rwanda Education Commons users, who are inexperienced with online accounts.
Solution:
So we could focus more easily on the microcopy and question format, I created the registration wireframes outside of the context of the rest of the site. We separated questions into multiple screens, to ease completion.
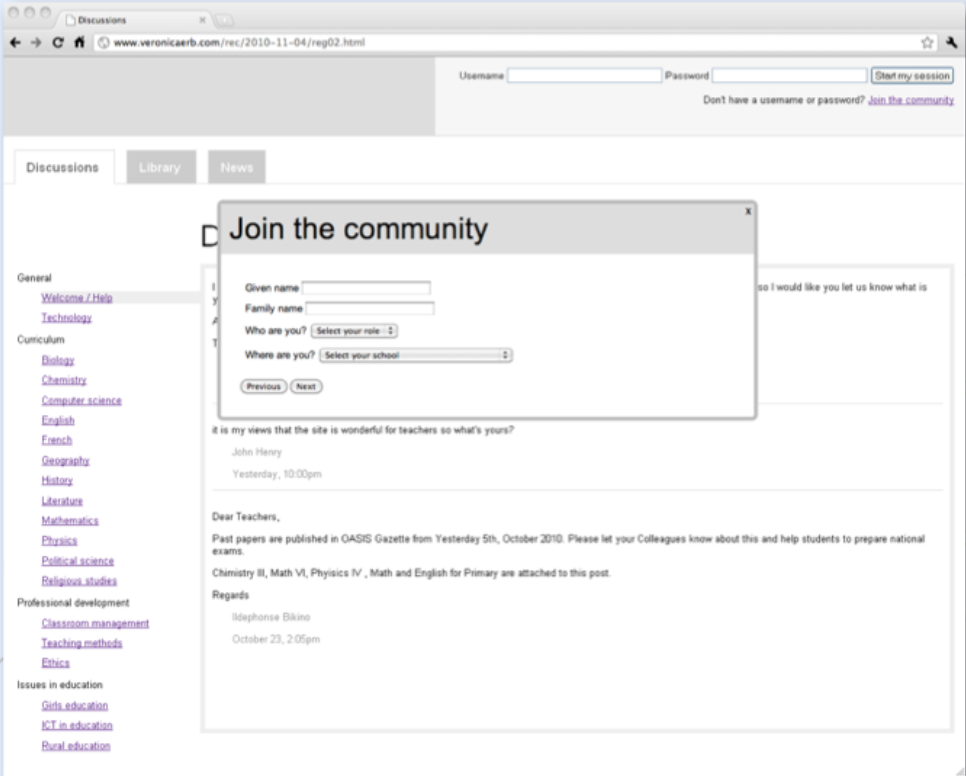
Interactive HTML prototype

Challenge:
Test new Rwanda Education Commons functionality with users before the changes were made to the live site.
Solution:
I moved from tweaking vector image wireframes to creating interactive prototypes with HTML, CSS, and basic JavaScript. By using front-end technologies, we were not only able to use these prototypes in usability testing, but it also eased the transition to the production build.
Download PDF version of full UX portfolio.